Let’s step it up! I have an advanced Easy Product Displays trick to share with you today. Did you know you could create entire blog posts without even leaving the EPD tool? You can! We are going to show you how!
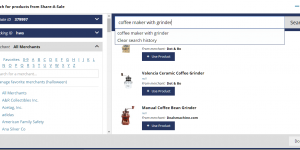
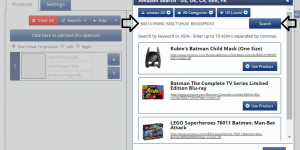
You are able to combine a display inside of a display using the Float Text option. There are several ways you can do this. You can create your small display first, then stick that display code inside the Float Text tool, then select a larger featured product to float next to the small products.
Write your product review inside the Float Text review. When you’re done, just copy the display code and insert into your blog page.
Holley has made a video tutorial that shows you exactly how this is done. Then there are example below of Easy Product Displays that you can build with our display builder.
Here Are Some Examples
Create Another Display And Float It Right
Here is the example from the video
Purple lamps are the greatest thing in the world. Everyone wants a purple lamp for their home. Here is how to make a beautiful product display for your webpage.
Here is where you can add your text and create an entire blog post if you like.
You can also add basic html here to resize your font, use bold and italics.
If you like, you can justify your paragraph and even use breaks.
Whatever you do, you can chose to align the first image left, right or center and then you will have the other images below to finish your post or you can add more below by creating more displays.
Don’t forget you can also use the sliders on the left side of the images to arrange your images and make the display perfect.